【HTML】ページ内リンクの宛先指定するのが知らない間にid属性に変わっていた件
スポンサーリンク
ページ内リンク
現在でこそこのブログの目次は自動生成されています(途中まで気付かなかった)が、当初手動で作っていました。
例えば「ゆゆゆいまとめ」のページは手動で作った目次が存在します。

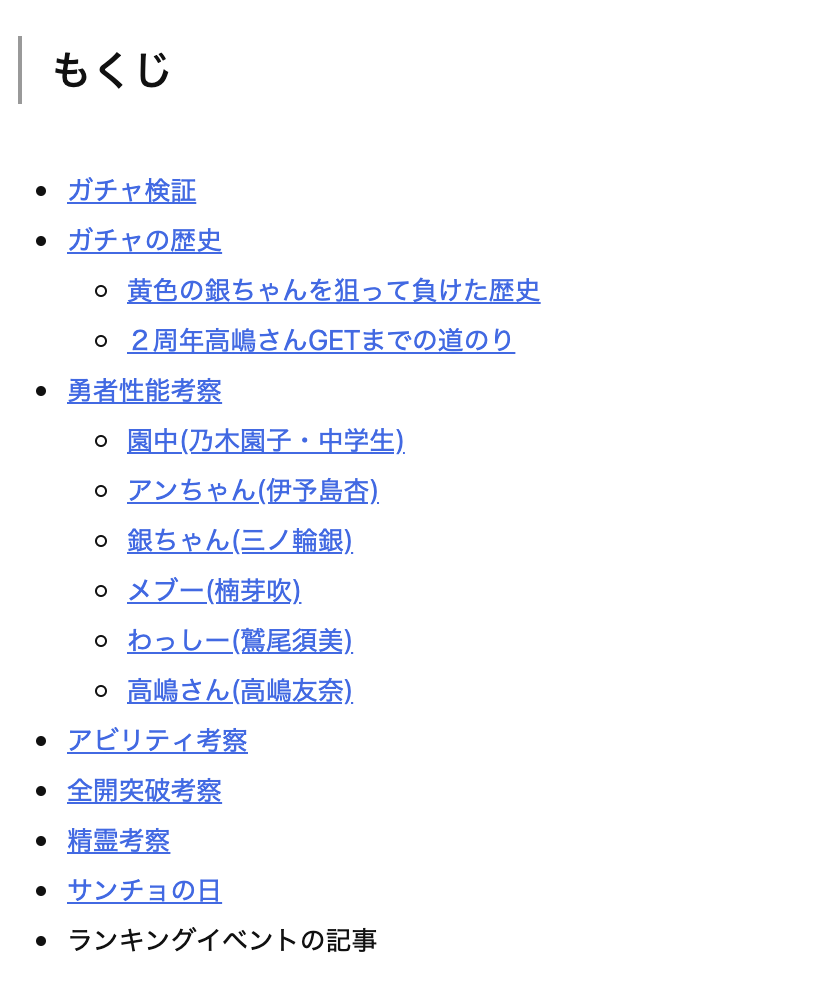
ゆゆゆいまとめ
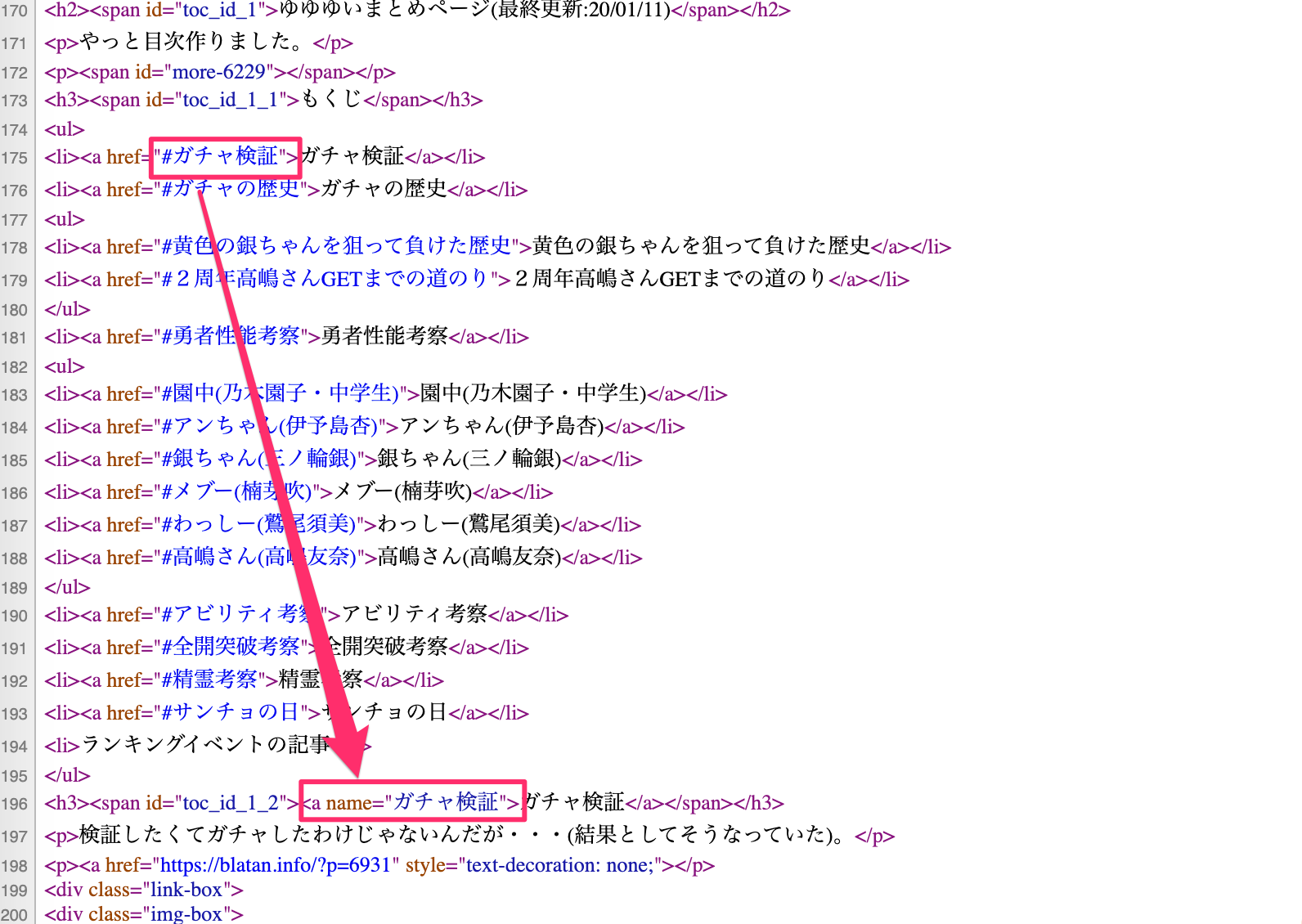
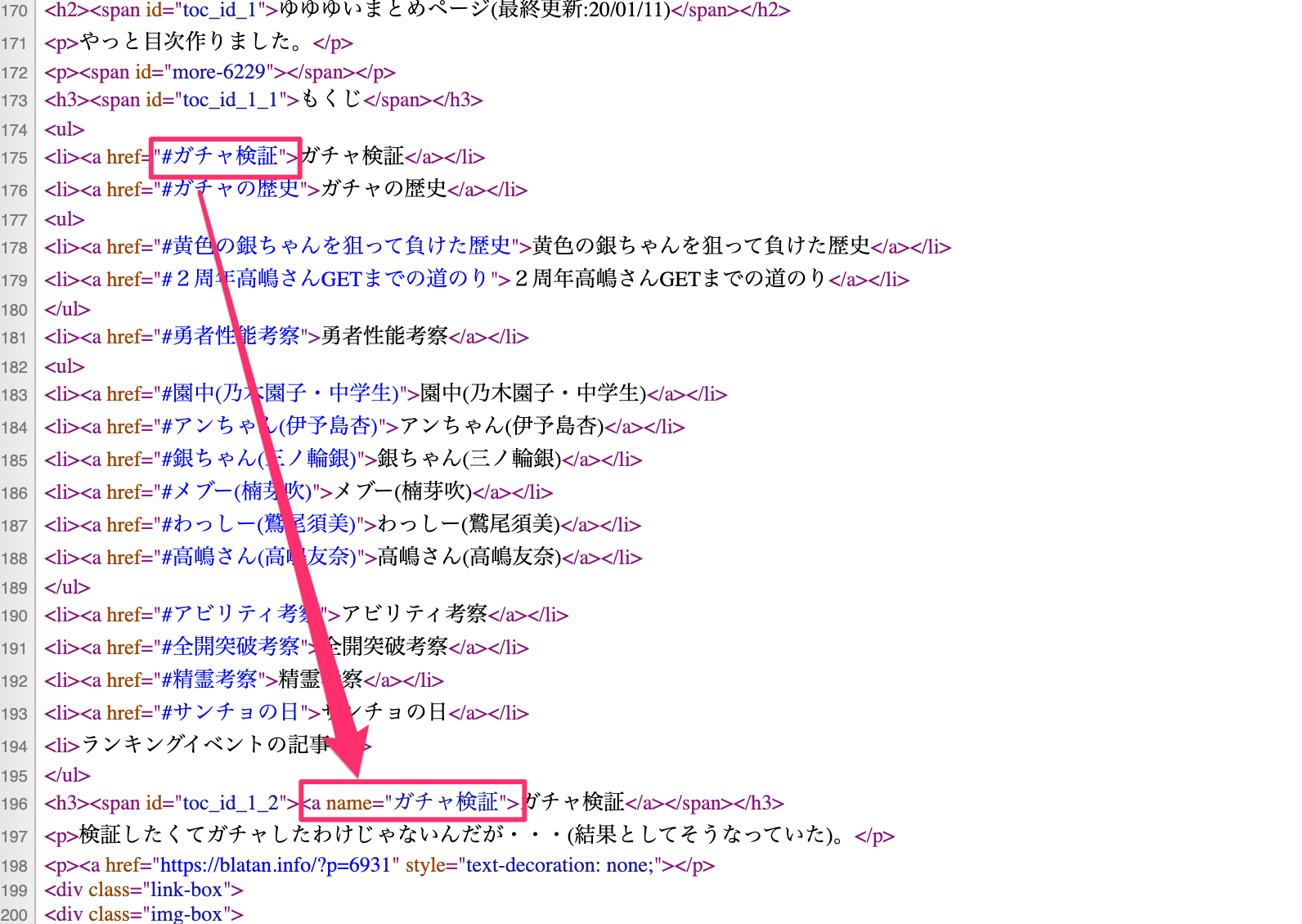
ゆゆゆいまとめページ(最終更新:20/01/11) やっと目次作りました。
リンクはアンカータグで作る
若干専門的な話になるのですが、ページ内リンクはアンカータグのhref属性に#を入れて指定します(これは今も昔も変わりません)。
こんな感じで。
<a href=“#ガチャ検証”>ガチャ検証</a>
リンク先の指定
ゆゆゆいまとめページはアンカータグのname属性で指定していた
<h3><a name=“ガチャ検証”>ガチャ検証</h3>
実際のソースは以下。

これはHTML4時代の指定方法で、HTML5ではアンカータグを使わずにid属性を使うようです・・・。
※id属性に入れるのであれば、日本語は使わない方が良さそうです。
HTML の a 要素 (アンカー要素) は、 href 属性を利用して、別のウェブページ、ファイル、同一ページ内の場所、電子メールアドレス、または他の URL へのハイパーリンクを作成します。
id属性で指定する
上にも書きましたが、リンクの飛び先はid属性で指定します。
※id属性に日本語が使えるかは怪しそうなのでアルファベットに修正(Google Chromeで試したら一応日本語のid属性でも動いた)
<a href=“#gacha”>ガチャ検証</a>
(中略)
<h3 id=“gacha”> ガチャ検証 </h3>
name属性を使ってもページ内リンクは一応動作しています。が、name属性自体がHTML5では非推奨みたいなので、そのうち消したい(もう自動で作ってくれるのだから不要)と思います。
まとめ
ページ内リンクはアンカータグに#をつけてidの名前を指定する
<a href=“#tobisaki”>ページ内リンク</a>
飛び先にid属性を付けておく
<h3 id=“tobisaki”>飛び先</h3>
編集後記
まじめにHTMLを勉強していたのは20世紀の頃だったので、アップデートが必要ですね・・・。